Lightningchart JS 상세 설명
Lightningchart JS 상세 설명
LightningChart JS 제품 설명

단지 빠르다는 것 만으로 충분치 않다면,
독보적인 렌더링 스피드의 대화형 Chart인 LightningChart JS가 해답 입니다 !



트레이딩 데모(Trading Demo)
RESP API로 OHLC 데이터를 얻어와 기술 지수와 함께 데이터를 보여 줍니다
실시간 스크롤링(Real-time Scrolling)
초당 프레임 값(FPS) 계산과 5 X 1M 포인트의 실시간 라인 차트를 보여 줍니다
– 다중 채널 상에서 실시간으로 대용량의 무작위 데이터를 스크롤링
– 초당 렌더링 프레임과 초당 수집된 데이터 포인트를 표시
정적 데이터 속도 테스트(Static Data Speed Test)
정적 데이터 백만 데이터 포인트를 그리는데 얼마나 걸리는지 보십시오.
– 백만 개 데이터 포인트의 선Series에서 필요한 시간을 밀리 초 단위로 측정 및 결과 표시
Web 오디오 API로 오디오 데이터를 실시간으로 추출합니다. 또한, 이 차트는 백만 개 샘플의 입력 오디오를 표시할 수 있습니다.
– 웹 오디오 API를 사용하여 오디오 데이터를 실시간으로 추출 합니다.
웹 오디오 API에는 .createAnalyser()메소드가 있어 AnalyzerNode를 새로 만들 수 있으며 AnalyzerNode에는 시간 도메인(Time-Domain) 데이터(Waveform)와 오디오 신호에서 고속 푸리에(Fourier) 변환 데이터 – 주파수 데이터 – 를 얻을 수 있는 메소드가 있습니다.
– 타임 도메인 데이터는 타임 도메인 차트에서 볼 수 있으며, 동일한 데이터를 Waveform 히스토리 차트로 푸시 할 수 있습니다 ; 이 차트에서 백만 개 샘플의 입력 오디오를 표시할 수 있습니다.

LightningChart JS 트레이딩 적용 사례
Alphavantage.co에서 가져온 라이브 데이터로 만든 차트
기능 및 특장점 :
고성능 자바스크립트 WebGL 차트
LightningChart JS는 WebGL 기반의 크로스 플랫폼 차트 라이브러리로 개발되어 뛰어난 차트 성능을 제공하며, 고속 리프레시와 부드러운 애니메이션의 응용프로그램을 보장 합니다. 접근 가능한 API 서류, 성능 확장성과 혁신적인 대시보드 관리가 주요 특장점으로 꼽힙니다. 엔지니어링, 의료, 산업 공정 관리 및 트레이딩 분야에 가장 알맞은 제품 입니다.




대시보드
수많은 차트, 범례 상자, 버튼, 체크박스와 UI 요소를 쉽고 편하게 관리할 수 있습니다. 자원을 효율적으로 사용하므로 단일 CPU 장면(Scene)에서 모든 차트의 렌더링이 가능하여 줄과 열 크기를 매우 빠르게 조정할 수 있습니다.
애니메이션
업계 표준을 뛰어 넘는 최고 수준의 강력한 렌더링으로 유려한 애니메이션을 보장 합니다. 또한, Zooming, Panning, 데이터 커서 이동 등 터치스크린을 직관적으로 사용, 동작할 수 있습니다.
WebGL 렌더링
GPU로 가속되는 WebGL 기반의 렌더링기능은 적용 기기의 그래픽 프로세서를 효율적으로 사용할 수 있어 리프레시 속도가 빠르고 실행 성능이 뛰어 납니다.
서버 사이드 렌더링
LightningChart JS는 노드 패키지 매니저(NPM)의 헤드리스 패키지와 함께 사용할 수 있는 서버 사이드 렌더링을 지원 합니다. 서버 애플리케이션에서 LightningChart JS를 이용하여 고성능 차트 이미지를 만들어 보십시오.
XY Chart
3D Chart
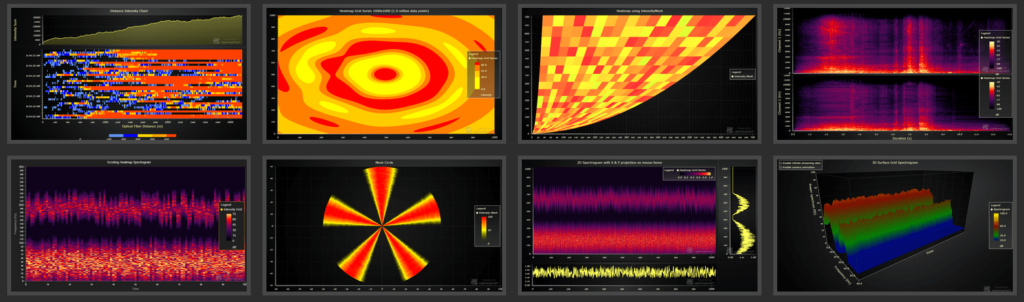
히트맵(Heatmaps)
줌 밴드 차트(Zoom Band Chart)
레이다/스파이더 (Radar/Spider) 차트
히트맵(Heatmaps)
깔때기(Funnel) 차트
게이지(Gage) 차트
피라미드(Pyramid) 차트
최고 성능의 웹 차팅 라이브러리
압도적인 실행 성능의 LightningChart® JS는 고속으로 데이터를 사용하여 수십 개의 데이터 피드를 동시에 모니터링 합니다. GPU로 가속되는 WebGL 렌더링 기능은 그래픽 프로세서를 효율적으로 사용하여 빠른 리프레시와 유려한 애니메이션이 가능 합니다. LightningChart JS 성능에 대한 추가 정보는 performance test results 페이지에서 볼 수 있습니다. 놀랍게도 최대 수십억 개의 데이터 포인트를 실시간으로 처리 합니다.
최고의 사용자 경험을 제공 합니다.
LightningChart® JS는 차트 별 데이터 양에 있어 업계 표준을 뛰어 넘는 독보적인 렌더링 성능으로 유려한 애니메이션을 보장 합니다. 그래프 라이브러리로서 줌밍, 패닝, 데이터 커서 이동 등과 같이 직관적으로 상호 작용하는 터치 스크린 기능을 제공 합니다.
또한, 대시보드 콘트롤을 사용하여 수십 개의 차트와 범례 상자, 버튼, 체크박스, 기타 UI 요소를 쉽고 편하게 관리할 수 있습니다. 단일 GPU 장면에서 리소스를 효율적으로 렌더링 하므로 대시보드는 열과 행의 크기를 매우 빠르게 조정할 수 있습니다.


다양한 예제 셋트
인터랙티브 예제에는 수십 개의 샘플과 바로 수정이 가능한 코드를 제공 합니다.
리소스
개발자가 LightningChart JS에 대해 더 많이 알도록 정말 유용한 리소스를 많이 준비했습니다. 제품 설명서, FAQ, 성능 및 기능 데모, 인터랙티브 예제 등 아주 많이 있습니다 ; 리소스 페이지에서 LightningChart JS가 지원하는 종합 정보 자료를 볼 수 있습니다.
제품 사용을 위한 기술 요구 사항
하드웨어
최신 드라이버와 소프트웨어가 설치된 WebGL 호환 그래픽 하드웨어
소프트웨어
Arction에서 2018년 12월 테스트한 호환 가능한 웹브라우저 :
LightningChart JS V2.0.0 부터는 정상 동작을 위해 다음 WebGL Extension이 필요 합니다 :
일반 데스크탑 PC에서 한 성능 테스트 결과 :
주요 기능 :
유용한 참조 링크 :
설치
1. NPM에서 설치 및 번들러(Bundler) 사용
NPM에서 라이브러리 패키지를 설치하고 @arction/lcjs를 저장합니다.
이 패키지는 CommonJS를 지원하는 모든 번들러와 함께 사용할 수 있습니다. 번들러에 있는 몇 가지 예제는 WebPack, Pacrcel과 Rollup 입니다. 이 것이 동작하는 것을 보려면 LightningChart JS에 대한 getting started video를 확인 하십시오.
모든 예제를 시드(Seed) 프로젝트로 사용할 수 있습니다. 해당 페이지의 모든 예제는 독립형 저장소(Repository)에 만들어져 Arction의 GitHub에서 찾을 수 있습니다. 독립형 예제 저장소(Repositories)를 참조 하십시오.
2. 웹페이지에서 IIFE 번들을 직접 사용하기
라이브러리는 브라우저 지원 IIFE 번들과 함께 배포되며 이 번들을 스크립트 태그가 있는 브라우저에서 직접 사용할 수 있습니다. Arction의 GitHub에서 이 메소드를 구현한 예를 볼 수 있습니다. LightningChart JS html 사용 예를 참조 하십시오.
모든 예제는 html 페이지에서 사용할 수 있습니다. 먼저 대화형 예제 중에서 사용하려는 예제를 찾고 Edit this example을 클릭합니다. 페이지 하단에서 CJS 버튼을 클릭하면 코드가 IIFE와 호환하도록 전환됩니다. 이 후 코드를 html 페이지에 복사할 수 있습니다. 자세한 내용은 LightningChart JS html usage example을 참조 하십시오.
라이센스 옵션
비 상업용 커뮤니티 라이센스(Non-commercial community license) :
커뮤니티 라이센스는 LICENSE 파일의 NPM 패키지와 함께 배포되며 https://www.arction.com/lightningchart-js-eula-community/에서도 찾을 수 있습니다.
라이센스 없이 라이브러리를 사용하면 LightningChart JS 로고와 함께 차트가 실행됩니다. 로고는 LightningChart JS 제품 페이지의 링크가 됩니다.
라이센스 키 없이 차트를 실행하면 유효한 라이센스로 실행하는 것에 비해 약간의 성능 저하가 있습니다.
상용 라이센스(Commercial License)
상용 라이센스를 https://www.arction.com/lightningchart-js-eula-commercial/에서 찾을 수 있습니다.
커뮤니티 라이센스가 아닌 다른 라이센스를 사용하는 경우에는 상용 라이센스가 적용됩니다.
개발자 라이센스(Developer License)
상업용 개발을 위해 필요한 개발자 라이센스 입니다. 라이센스 서버로 라이센스를 확인하며 인터넷 연결이 필요합니다. 개발자 별로 라이센스가 필요하며 사용 방법은 “Using a license”를 참고 하십시오. 개발자 키를 사용하면 차트가 작업 중인 상태와 동일하게 됩니다.
배포 라이센스
상업용에는 배포 라이센스가 필요합니다. 배포 라이센스는 개발자 라이센스와 동일한 방법으로 제공됩니다. 사용 방법에 대해서는 “ Using a license”를 참조 하십시오.
배포 라이센스를 사용하게 되면 LightningChart JS 로고 없이 차트가 동작하며, “배포 테스트(Deployment Test)” 도메인을 지원합니다. 라이브러리가 실행 중인 도메인이 배포 라이센스에 명시된 배포 테스트 도메인과 일치하면 차트 상단에 “배포 테스트” 문구가 표시됩니다. 해당 도메인이 작업 환경 사용을 지원한다는 의미이며 라이센스를 변경하지 않고 생산 버전으로 전환할 수 있습니다.
애플리케이션 배포 라이센스(Application Deployment License)
웹이 아닌 다른 플랫폼에 애플리케이션을 배포하려면 애플리케이션 배포 라이센스가 필요합니다. 애플리케이션 배포 라이센스 사용법에 대해서는 “Using a license”를 참조 하십시오.
애플리케이션 배포 라이센스를 사용하는 경우, LightningChart JS 로고 없이 차트가 동작합니다.
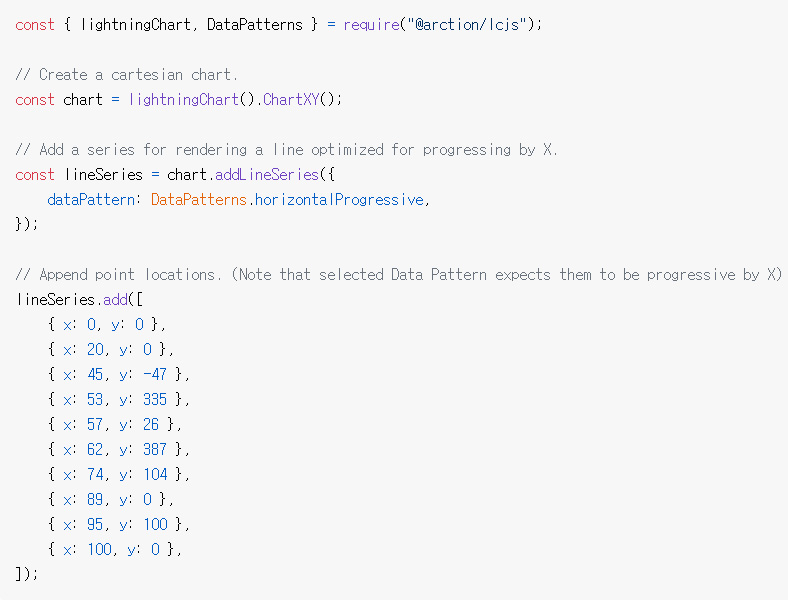
LightningChart JS 바로 시작하기
JavaScript Package
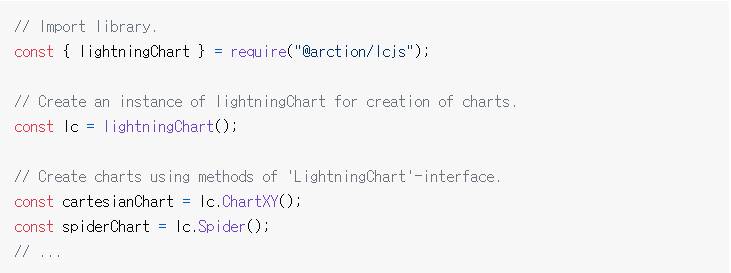
라이브러리는 단일 javascript module로 배포됩니다. 내보내기는 두 가지 범주로 그룹화 할 수 있습니다 :
LightningChart JS
차트, 대시보드, LegendBoxes 등을 만드는데 필요한 모든 lcjs-application에 필요하며 사용법은 항상 동일 합니다 :

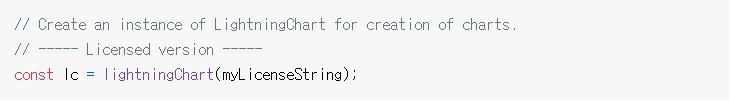
Using a license
LightningChart JS 라이센스를 사용하려면 다음과 같이 해당 라이센스를 LightningChart에 입력값(argument)으로 전달해야 합니다.

myLicenseString은 배포용 개발자 라이센스나 배포용 배포 라이센스가 될 수 있습니다.
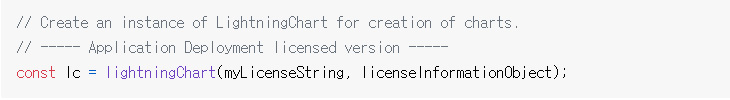
LightningChart JS 애플리케이션 배포 라이센스를 사용하려면 라이센스 정보를 갖고 있는 객체도 전달해야 합니다.

licenseInformationObject는 AppDeploymentLicenseInformation 인터페이스를 실행하는 객체입니다.
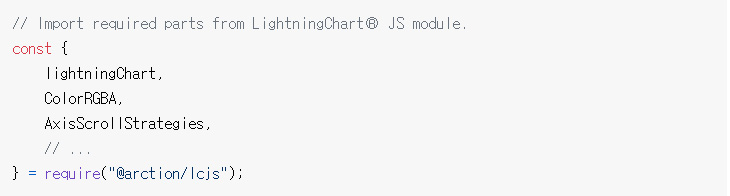
개별 내보내기 유형, 셋팅, 유틸리니, 빌더 등등
LightningChart JS에는 차트 유형과 구성 및 상호 작용, 다양한 UI 요소 등을 구축하기 위한 내보내기 세트를 포함하고 있습니다. 필요에 따라 lcjs에서 가져올 수 있습니다.

LightningChart JS API Documentation에 있는 모든 항목을 이전 예제에서와 같이 가져올 수 있습니다.
예제 용법

Performanc Tests and Comparisons
README.md
열지도(Heat map) 차트의 시각화를 다른 JavaScript 차팅 라이브러리와 LightningChart JS 성능을 비교한 공식 자료 입니다.
2021년 3월 9일 업데이트: LightningChart JS 3.1 버전의 성능이 향상되어 이전 결과를 완전히 바꾸어 놓습니다. 결과 분석을 건너 뛰려면 여기를 클릭 하십시오.
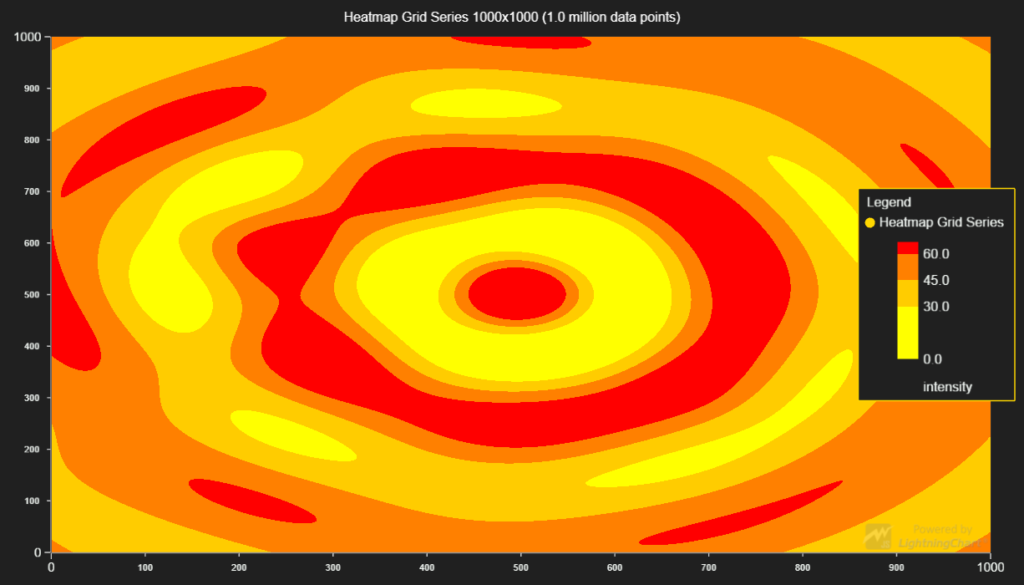
Heat maps은 2차원을 X와 Y에 매핑하고 제 3의 데이터 차원을 기반으로 위치를 색으로 표시하여 3D 데이터 시각화에 사용됩니다.
데이터 시각화에 있어 Heat maps 내에는 여러 하위 그룹이 있으며, 이번 비교는 2D Grid Heat maps에 중점을 둡니다.
또한, 2D Grid heat maps은 애플리케이션에 따라 최소 3가지 유형으로 분류할 수 있습니다.
1. Static heat maps : 데이터 세트를 로드하여 색상 조회 테이블(Look-up Table) 기반으로 Heatmap을 렌더링 합니다.

2. Refreshing heat maps : 데이터에 시시각각으로 매우 빈번하게(새로 고침 빈도) 변화가 일어 납니다. 예를 들어, 날씨 데이터 시각화에 사용합니다.
3. Appending heat maps : 동적 데이터이지만 이전 데이터는 지워지지 않고 새 데이터가 입력될 때 이동합니다. 예를 들어, 오디오 모니터링과 분석(Spectorgrams)에 사용합니다.
여기에서는 모든 다양한 애플리케이션의 JavaScript 차트를 테스트 합니다.
다음 차트 라이브러리를 테스트 했습니다 :
이번 테스트에서 경쟁업체의 정보는 밝히지 않습니다.
Benchmark 테스트
참조한 모든 벤치마크 애플리케이션이 이 곳에 포함되어 있습니다 :
벤치마크 정보 :
테스트한 Heat maps 컬렉션에서 다양한 성능 수치를 수집하여 JavaScript 차트의 성능을 측정합니다. Heatmaps 차원은 열과 행의 수로 지정됩니다 : 예, “100×100”(10,000 데이터 포인트)
Static heat maps
Static heat maps 애플리케이션의 JavaScript 차트 성능을 다음 항목으로 측정합니다 :
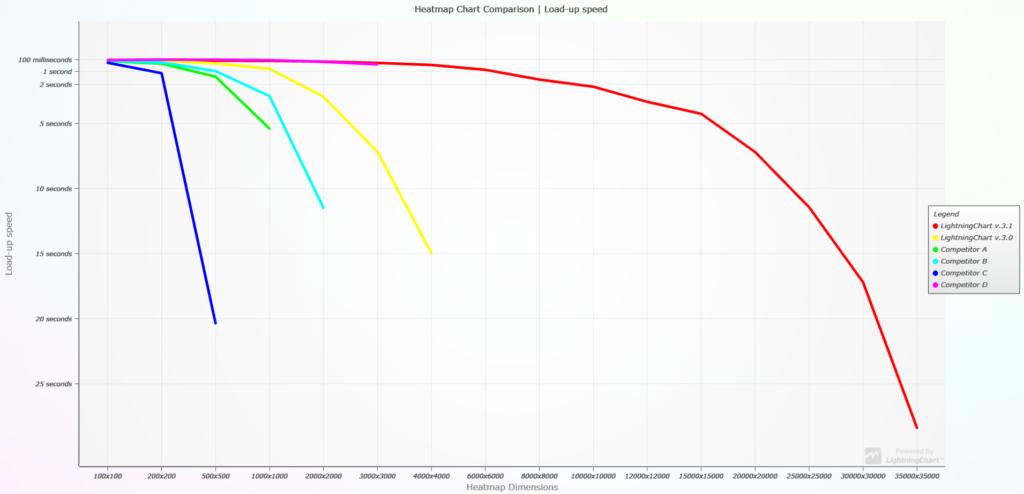
다음 차트는 Static Heatmaps의 벤치 마크 결과를 시각화한 것입니다.
X축을 따라 다양한 테스트(데이터의 양 증가)를 표시합니다.
Y축은 로딩 속도 측정한 것이며 Y 위치가 높을수록 더 빠르고 더 나은 결과를 의미합니다. 줄이 나타나지 않으면 테스트가 실패 하였음을 의미합니다.
X축을 따라 그려진 선의 범위는 JavaScript 차트 라이브러리가 처리할 수 있는 Static Heatmaps 데이터 양의 유효 범위를 정의합니다. 예를 들어, LightningChart JS V3.1은 35000×35000의 Static Heatmaps 데이터를 처리할 수 있습니다.

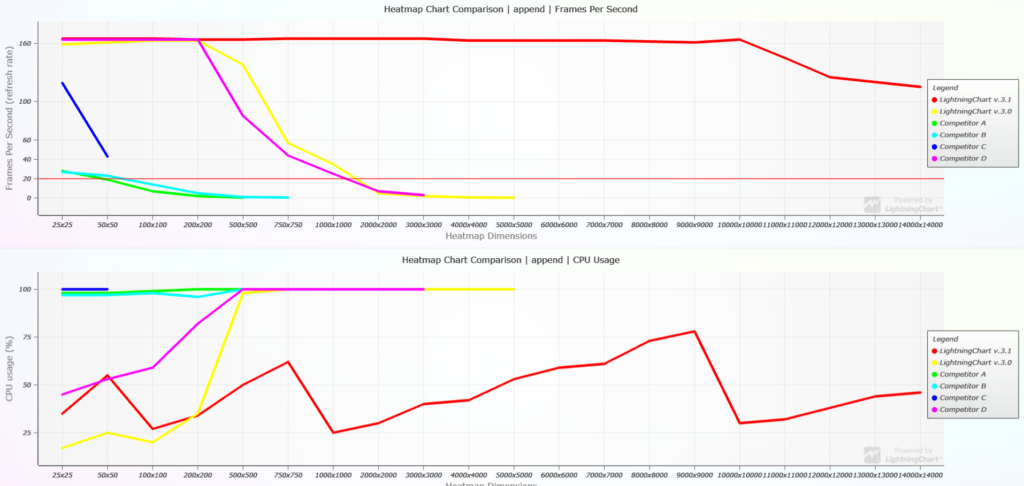
Heat Map 새로 고침 및 추가(Refreshing and Appending heat maps)
동적 Heat maps 애플리케이션의 JavaScript 차트 성능은 다음 항목으로 측정합니다.
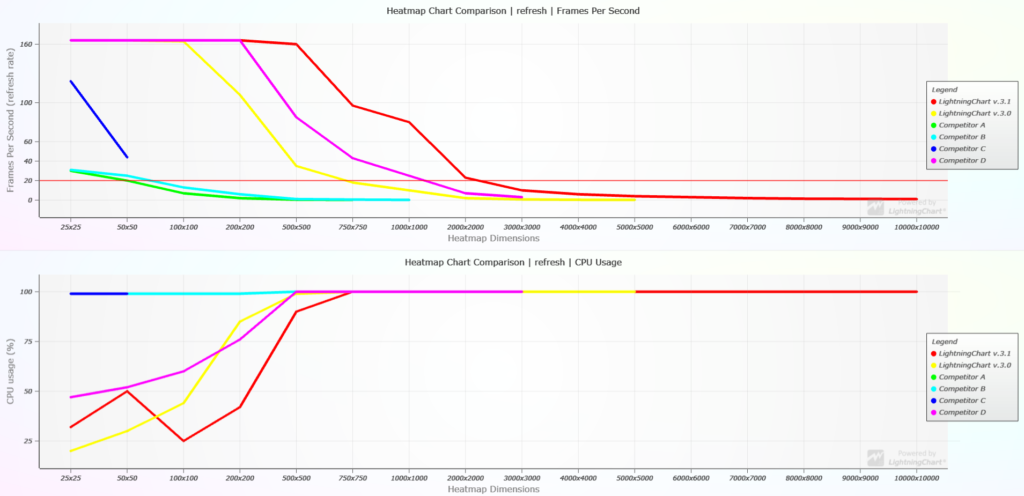
다음 차트는 점점 데이터 양이 늘어나는 실시간 Heat maps 애플리케이션 상의 다양한 라이브러리 성능을 시각화 합니다.
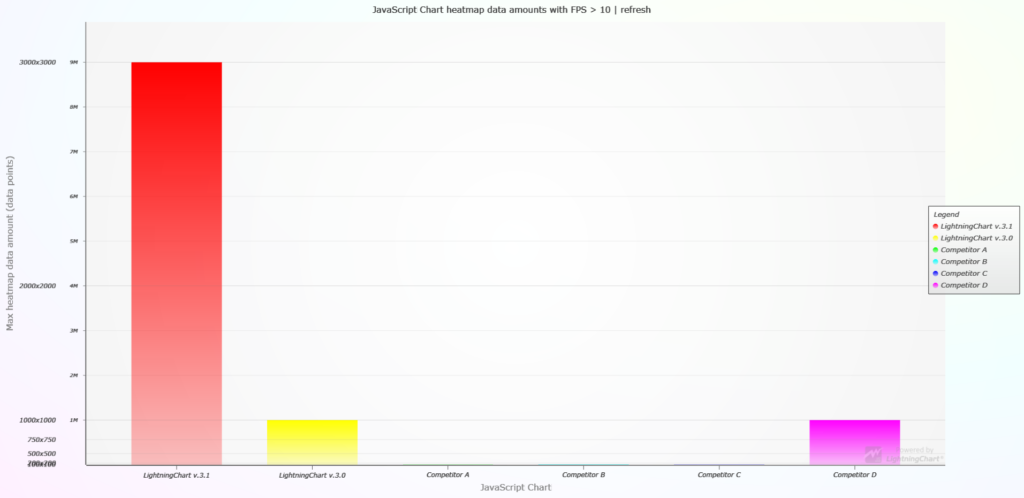
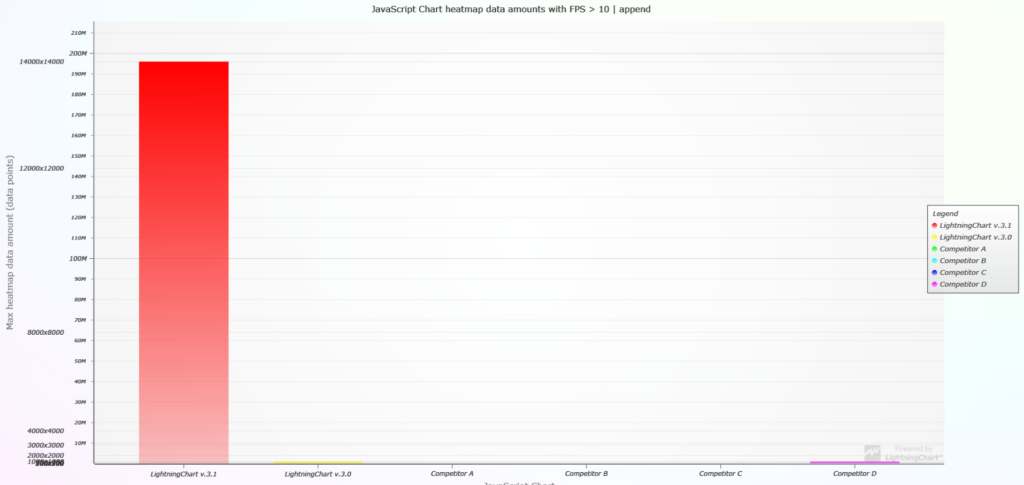
마지막 막대 차트는 라이브러리가 만족스러운 성능으로 동작할 수 있는 최대 Heat maps 크기를 나타냅니다. 예를 들어, LightningChart JS V3.1은 3000×3000(새로 고침) 및 14000×14000(추가)까지 잘 동작하였습니다.
Heat maps 새로 고침 결과
이 테스트에서 보이는 Heat maps 데이터는 가능한 빨리 업데이트 됩니다.


Heat maps 결과 추가
이 테스트에서는 실시간 데이터를 Heatmaps로 스트리밍 하여 가능한 한 빨리 표시합니다. 모든 새로 고침 사이에 1개의 열이 추가됩니다.


테스트 결과 분석
Static heatmaps
Heat maps의 크기가 작으면(총 데이터 샘플 10,000 개 미만) 로딩 속도에 차이가 거의 없습니다.
하지만, 500×500 임계 값을 통화한 후 하드웨어 가속 라이브러리 속도의 차이는 분명합니다. 다른 JavaScript 차트 라이브러리 보다 평균 10배 이상 빠릅니다.
더 나아가서, 다른 경쟁 제품은 엄청난 양의 데이터를 더 이상 처리할 수 없기 때문에 모두 탈락하고, LightningChart JS V3.1만 35000×35000(10억 데이터 포인트 이상 !!)까지 꾸준히 증가합니다.
LightningChart JS V3.1은 1억 7천만 데이터 포인트가 포함된 13000×13000의 Heat maps을 5초 만에 표시할 수 있습니다. 이는 하드웨어 가속이 없는 평균 경쟁 제품보다 395배 더 많은 데이터이고, 가장 근접한 하드웨어 가속 경쟁 제품보다 20배 더 많은 데이터 입니다.
사용 가능한 Heat maps 치수 범위는 실제 애플리케이션에서 매우 중요합니다. 충분하지 않게 되면 데이터를 다운 샘플링해야 하므로 정밀도가 손실되기 때문입니다 ! 이렇게 되면 많은 경우에서 대단히 뛰어난 성과를 보이게 됩니다.
이 벤치마크 테스트에서 볼 수 없는 또 다른 요소는 커서와 확대/축소와 관련된 성능 입니다. 어떤 웹 차트에서도 이를 당연하게 여길 수는 없지만, 아래 짧은 클립 영상에서 Heat maps의 크기가 LightningChart JS 동작 품질에 영향을 미치지 않는다는 것을 보여주고 있습니다.
실시간 Heat maps(Real-time heat maps)
Heat maps 애플리케이션을 새로 고치고 추가하는 경우, 하드웨어 가속을 하지 않는 차트는 Heat maps 크기가 50×50 정도만 넘더라도 동작하지 않습니다.
이런 종류의 라이브러리는 FPS가 5-10 정도로 곤두박질치고, 25×25 Heat maps(총 데이터 샘플 125개)에서도 가용 CPU 전력을 100% 사용합니다.
스트레스 테스트에서 새로 고침(Refreshing)을 하면, 다른 하드웨어 가속 차트도 따라갈 수 없다는게 명확해집니다. 평균 3배 정도 느리게 동작하고 Heat maps 크기가 3000×3000을 초과하면 결국 충돌하게 됩니다. 이 정도 수준에서 데이터가 변경되는 양을 웹 브라우저에서 관리하기에는 너무 크지만, LightningChart JS는 10000×10000 규모의 Heat maps(1억 데이터 포인트 !!)까지 충돌 없이 계속 유지해 나갑니다. 이 때 차트는 1KHz 샘플 속도의 100,000 개 데이터 소스와 동일하게 데이터를 수신합니다.
하지만, LightningChart JS를 다른 차트보다 돋보이게 만드는 것은 스트레스 테스트를 할 때 입니다.
결과를 보면, LightningChart JS는 Heat maps 추가 시에 모든 이전 데이터 세트를 업데이트 할 필요가 없기 때문에 성능의 이점을 얻을 수 있게 됨을 알 수 있습니다 ; 가장 근접한 하드웨어 가속의 경쟁 제품은 1000×1000 수준에서 추락하지만, LightningChart JS는 데이터 양의 증가에 영향을 받지 않는 것처럼 보이면서 무려 115 FPS의 엄청난 속도로 14000×14000 규모의 Heat maps(1억 9천 6백만 가시 데이터 포인트 !!) 를 처리합니다. 또한, 놀라운 것은 CPU 사용량이 46% 밖에 되지 않으며, 이것은 경쟁 제품이 25×25에서 필요한 사용량보다 적은 수준입니다.
이 테스트에서 나온 성능의 차이는 정말 어마어마합니다. 데이터 양과 FPS를 선형으로 비교하면 LightningChart JS는 하드웨어 가속이 없는 평균 차트보다 13,800배 더 효율적이고, 가장 근접한 하드웨어 가속의 경쟁 제품보다는 835배 더 효율적 입니다.

맺는 말
LightningChart JS의 성능에 대한 자세한 내용은 웹사이트를 참조하십시오.
벤치마크 테스트 해보기
벤치마크 애플리케이션과 모든 관련 리소스는 bench/ 폴더에 있습니다.
Hosting development server
npm i –global http-server
http-server
벤치마크 색인 페이지는 브라우저(예, Google Chrome)에 URL을 직접 입력하여 localhost:8080/bench 에서 찾을 수 있습니다.
테스트 Parameter는 bench/config.iife.js 를 수정하여 설정합니다. 수정 후에는 일반적으로 캐시 새로 고침(Refresh)이 필요합니다(Shift+Ctrl+R로 페이지 새로 고침).
FPS 및 로딩 속도 수치는 프로그래밍 방식으로 축적되고 콘솔에 기록됩니다.
CPU 사용량은 브라우저 개발자 도구를 사용하여 수동으로 모니터링 해야 합니다.
SciChart JS를 사용하려면 로컬에 설치된 라이센스 확인 소프트웨어와 활성 라이센스가 필요합니다. 벤치마크 애플리케이션은 bench/scichart 에서 찾을 수 있습니다.