Heatmaps JS 성능 비교
JavaScript Heatmaps 성능에 대한 산업 표준을 정하다 !

Heatmaps JS 성능 비교
JavaScript Heatmaps 성능에 대한 산업 표준을 정하다 !
JS Heatmaps 성능 비교에 대한 소개
JavaScript 라이브러리의 Heatmaps에 대한 벤치마킹 비교가 2021년 9월 초에 있었습니다. 주요 목적은 다양한 상용 차트 라이브러리의 Heatmaps과 업계에서 가장 빠른 LightningChart의 JS Heatmaps과의 성능과 데이터 처리 능력을 비교, 입증하는 것이었습니다.
3차원 데이터의 기반 하에 색으로 구분되는 지정된 X와 Y의 위치에 2차원을 플로팅하여 3차원으로 시각화 하는데 Heatmaps이 많이 사용됩니다. 3가지 유형으로 범주화 할 수 있는 2D 그리드 Heatmaps 안에서 성능 비교를 하였습니다. 3가지 Heatmap유형은 Static과 Refreshing, Appending 입니다.
각 유형의 Heatmap에는 차트 라이브러리 간의 성공/실패 벤치마크를 설정하는 특정 성능 수치가 있으며, 테스트한 오픈 소스 프로젝트 모두를 GitHub에서 볼 수 있습니다.
하드웨어 및 운영 체계 사양

무엇을 측정 하였나(1) ? – Static Heatmaps
Static Heatmap의 경우 데이터 세트를 컬러 참조 테이블(Look-up Table) 기반으로 로드 및 렌더링 합니다.
1. 렌더링(Rendering)
Heatmap을 주어진 데이터 차원이나 양으로 렌더링 하는지를 명확하게 알려 주는 측정 항목입니다.
2. 로딩 스피드(Loat-up Speed)
초 단위로 측정하여 렌더링을 시작한 후 차트가 사용자에게 완전히 표시될 때까지 걸리는 시간(초)을 알려 줍니다.
Static Heatmaps 성능 비교 결과
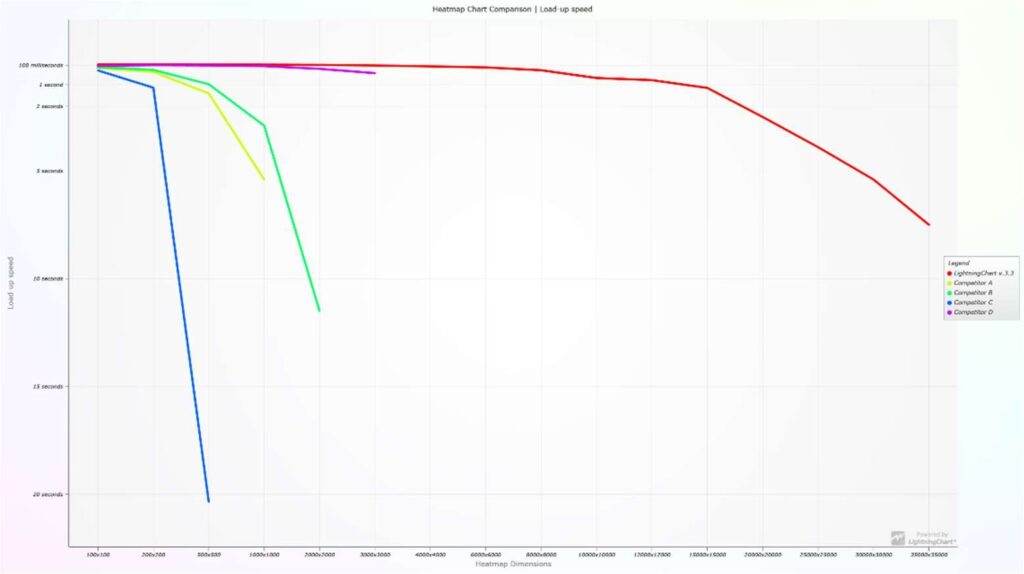
다음 이미지에서 X축은 LightningChart JS 버전 3.0.0과 최신 버전 3.1.0, 각 경쟁사의 차트 라이브러리가 수행한 테스트 및 각각의 라이브러리에서 처리할 수 있는 데이터의 양을 보여 줍니다.
반면, Y축은 로딩 속도를 나타내며 플롯에서 선의 위치가 높을수록 로딩 속도가 빨라집니다.
개별 선 그리기는 각 라이브러리가 처리할 수 있는 데이터의 양을 나타내며 최신 버전인 Lightning Chart JS V3.1.0이 가장 많은 데이터를 처리하는 것을 보여 줍니다.
LightningChart JS V3.1.0은 35,000×35,000 데이터 포인트, 즉, 1,225,000,000 데이터 포인트를 처리할 수 있습니다.

테스트 결과
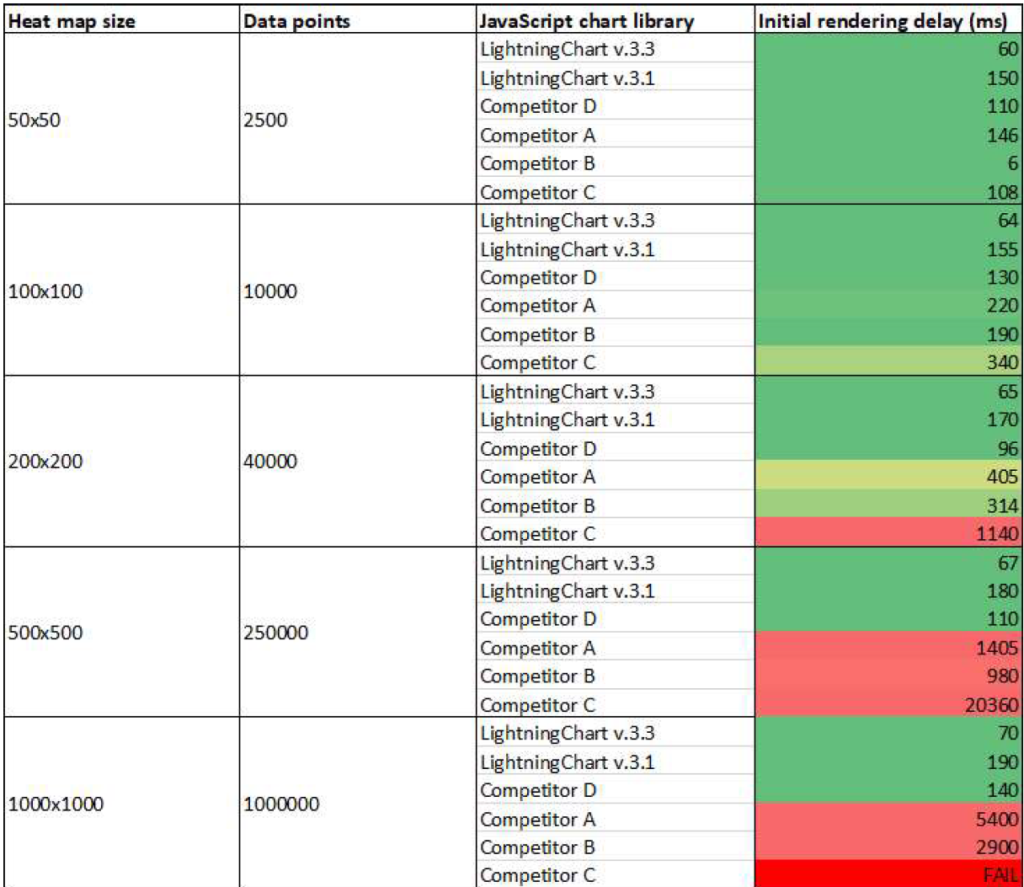
테스트 결과를 다음 표에 집계하였습니다. 각 셀은 특정 매개 변수의 의미에 따라 색으로 표현하였습니다.
Green = 좋음(Good). Yellow = satisfactory(만족). Red = struggling(힘듬)
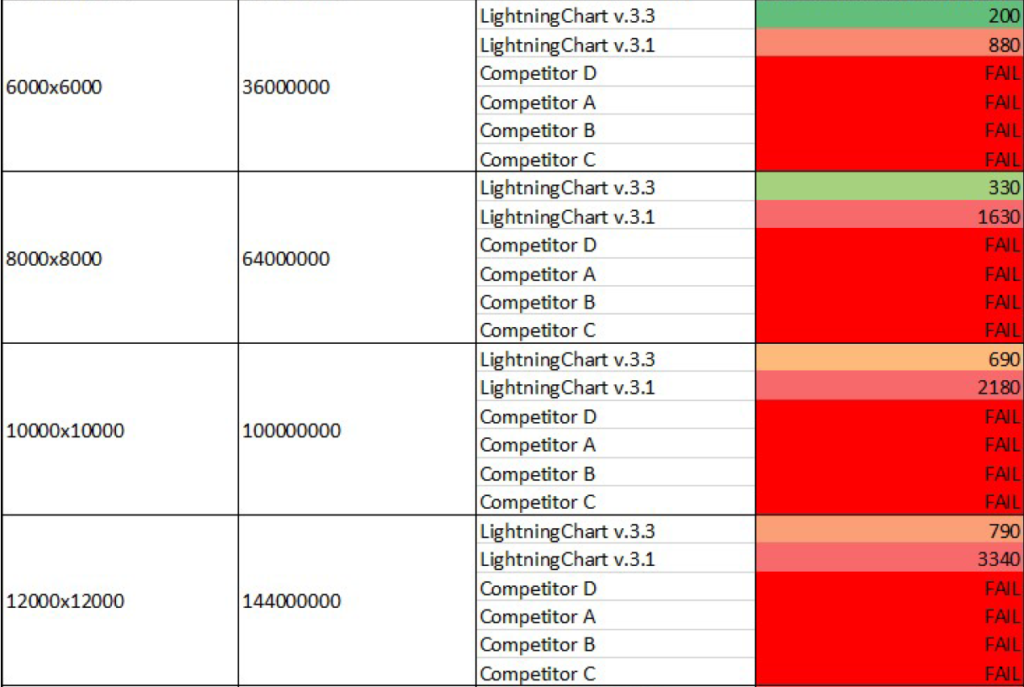
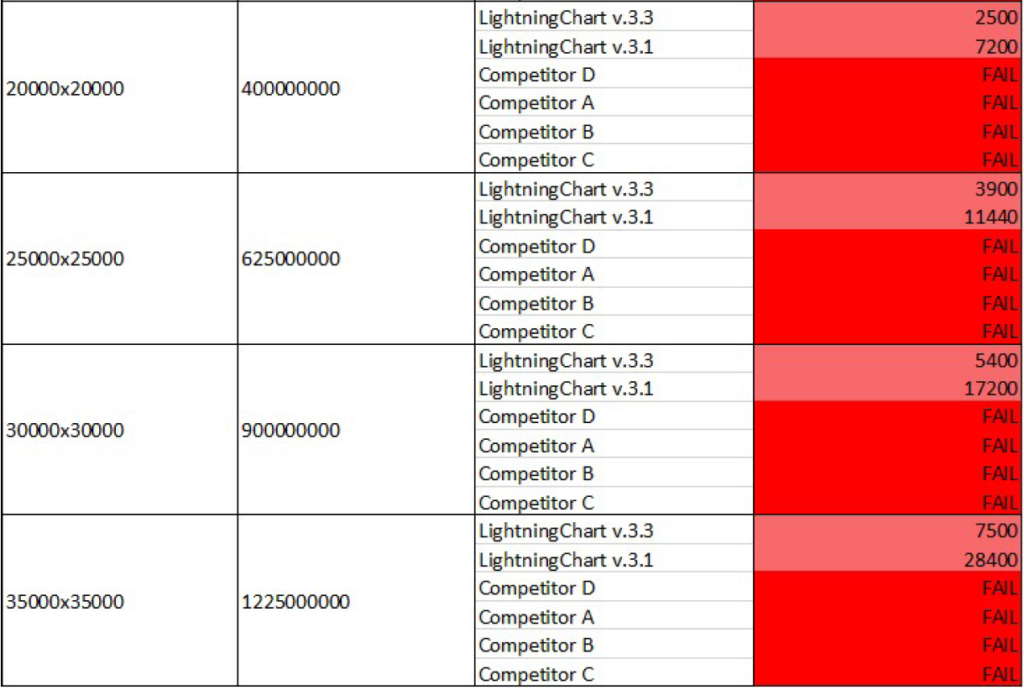
다음 3 개의 이미지에서 Static Heatmap과 관련하여 6 개의 JavaScript 차트 라이브러리를 비교한 것을 볼 수 있습니다. 첫 번째 이미지에서는 Heatmap 크기 50×50(2,500 개 데이터 포인트)에서 모든 라이브러리가 렌더링에 성공하지만 초기 렌더링 지연 시간(초 단위 측정)은 모두 다릅니다. LightningChart JS V3.1의 초기 렌더링 지연 시간은 150ms 입니다.
두 번째 이미지는 각각 4, 9, 1600만 데이터 포인트에서 6개 라이브러리의 초기 렌더링 지연 시간을 보여 줍니다.
결과를 보면, 1,600만 데이터 포인트를 렌더링 할 때 남아 있는 유일한 두 개의 라이브러리는 초기 렌더링 지연 시간이 각각 510ms와 14,950ms인 LightningChart JS V3.1과 V3.0 뿐 입니다. 마지막 이미지는 한계에 도달했을 때 다양한 JavaScript 차트 라이브러리가 데이터 집약적인 Heatmap 시각화에 어떻게 반응하는지를 보여 줍니다. 12억 데이터 포인트를 시각화 할 때 LightningChart V3.1은 초기 렌더링 지연이 28,400ms 인 유일한 차트 라이브러리 입니다.



CPU 부하는 선호하는 프레임 속도에 따라 달라지기 때문에 CPU 열은 색으로 표시하지 않았습니다. (나중에 자세히 설명합니다)
무엇을 측정하였나(2) ? – 새로고침(Refrehing) & 추가하기(Appending)
Static Heatmap의 경우, 데이터 세트를 컬러 참조표(Look-up Table) 기반으로 로드하고 렌더링 했습니다.
1. 초당 프레임 : Frames Per Second(FPS)
Heatmap이 주어진 데이터 차원이나 양으로 렌더링 되는지 여부를 명확하게 알려주는 측정 항목 입니다.
2. CPU 사용율(CPU Usage %)
이 항목은 초 단위로 측정되는데 렌더링을 시작한 후 차트가 사용자에게 완전히 표시될 때까지 걸리는 시간(초)을 알려 줍니다.
3. 데이터의 최대 양(Max. Amount of Data)
이 항목도 초 단위로 측정되며 렌더링 시작 후 차트가 사용자에게 완전히 표시될 때까지 걸리는 시간(초)을 알려 줍니다.
Heatmap 새로고침(Refreshing) 성능 결과
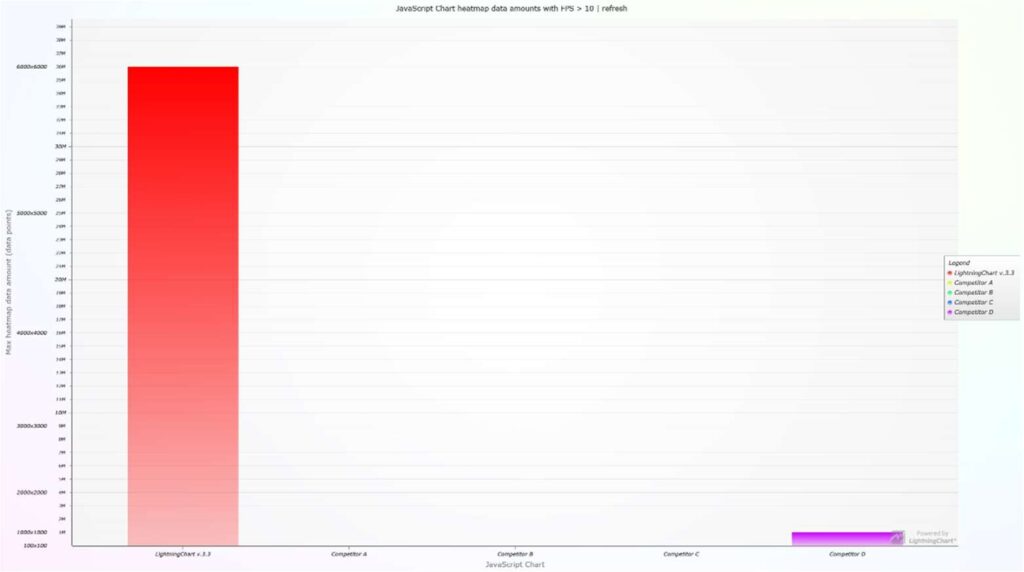
데이터를 얼마나 빨리 새로 고칠 수 있는지가 중요 포인트 입니다. 다음 이미지 결과(2)는 실시간으로 점점 데이터가 늘어나는 Heatmap 애플리케이션에 대한 경쟁 제품의 차팅 라이브러리와 LightningChart JS의 성능을 보여 줍니다.
막대 차트 결과
마지막에 있는 막대 차트는 라이브러리가 만족스런 성능으로 동작할 수 있는 최대 Heatmap 크기를 나타냅니다. 예를 들어, LightingChart JS V3.1은 3000×3000(새로고침)과 14000×14000(추가) 수준까지 잘 동작합니다.


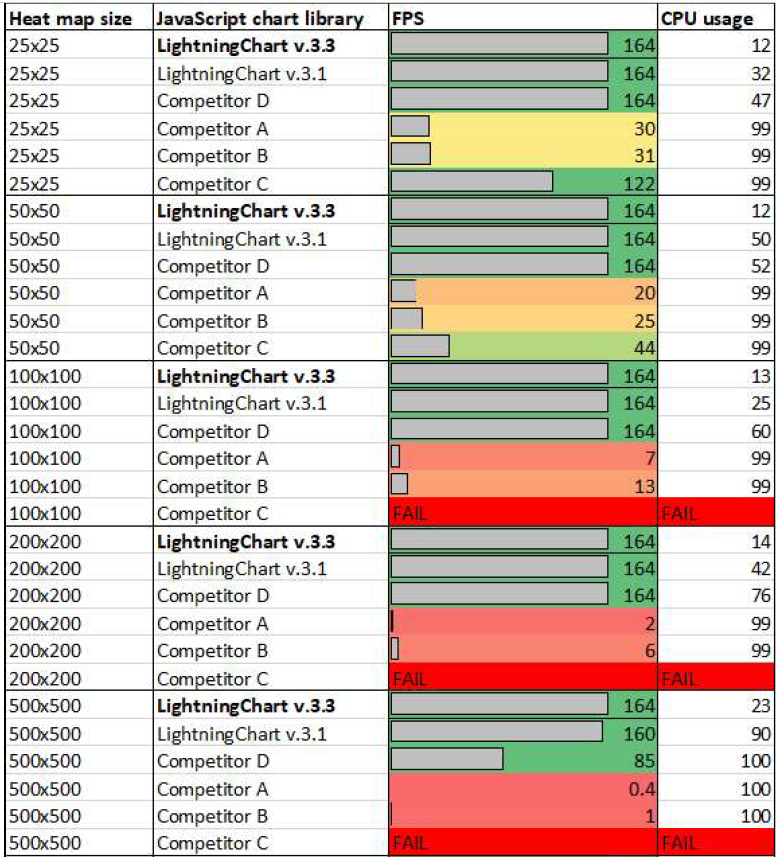
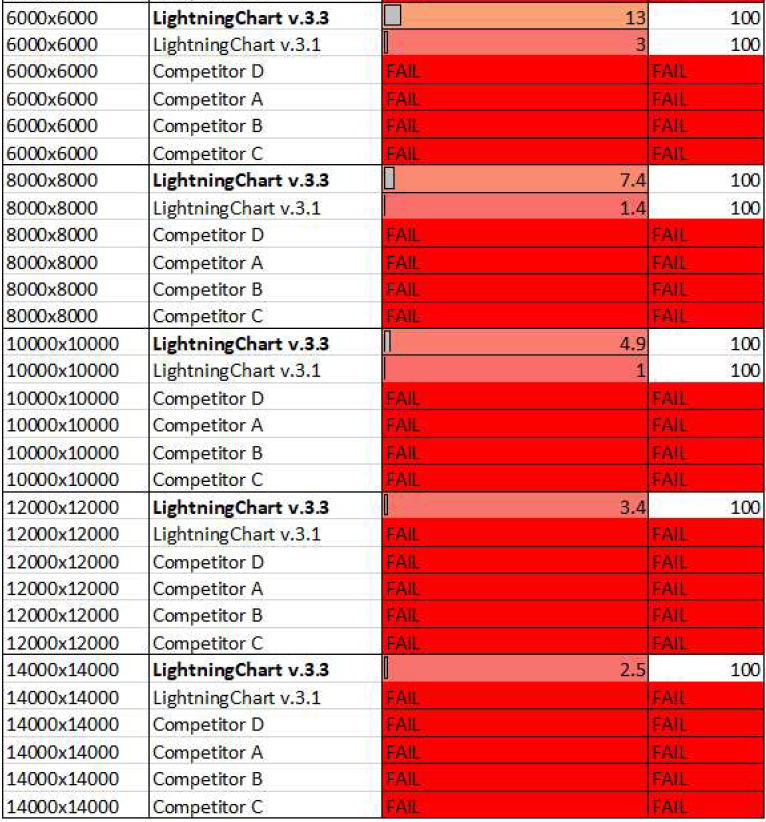
Refreshing Heatmap의 테스트 결과가 다음 표에 표시되며 특정 매개변수에 따라 색상으로 구분됩니다.
Green = 좋음(Good). Yellow = satisfactory(만족). Red = struggling(힘듬)
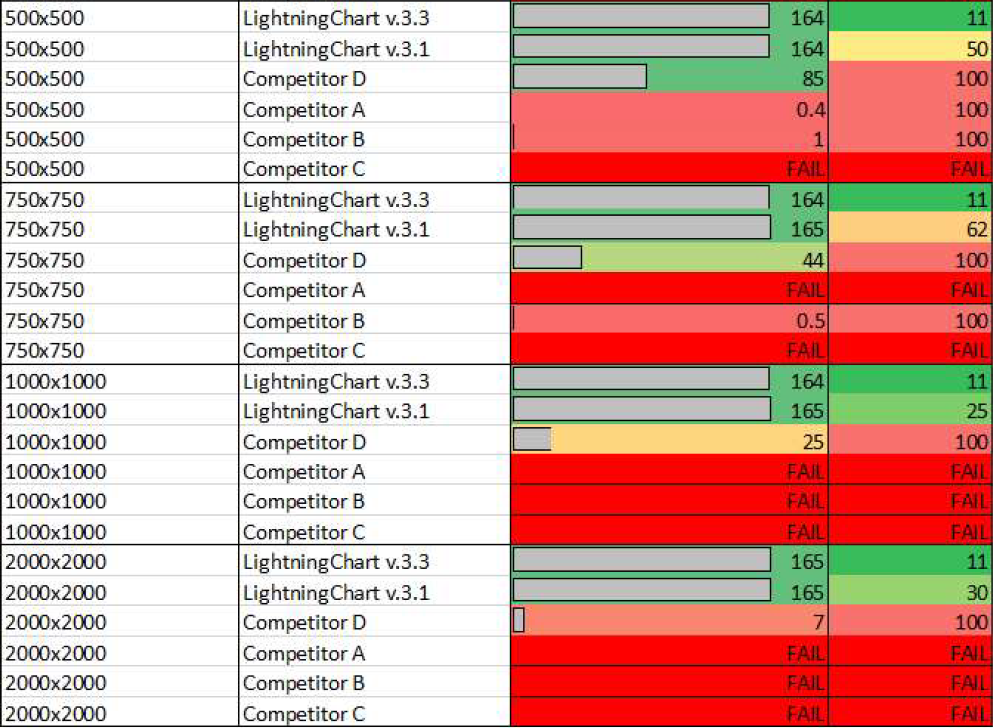
다음 두 개의 이미지 안에 FPS와 CPU를 특정 Heatmap 크기로 표시합니다.
테스트 시작 후 모든 차트 라이브러리는 각각의 FPS와 CPU 사용량을 보이며 렌더링을 성공적으로 수행하였습니다. 가장 높은 FPS를 가진 세 개의 라이브러리 중 두 개는 LightningChart V3.1과 V3.0 입니다.
100×100(1백만) 데이터 포인트 시각화의 경우, LightningChart의 두 개 버전과 경쟁사 D가 대단한 성능을 보였으나, 경쟁사 C는 테스트에서 실패하였습니다.
최종적으로, 10,000×10,000(1억) 데이터 포인트의 극한 시각화 테스트에서 남은 유일한 라이브러리는 LightningChart JS V3.1 입니다.


Heatmap 추가(appending) 성능 테스트 결과
이 테스트에서는 실시간 데이터를 Heatmap으로 스트리밍하여 가능한 빠르게 표시합니다. 새로고침(Refreshing) 할 때마다 한 개의 컬럼을 추가합니다.


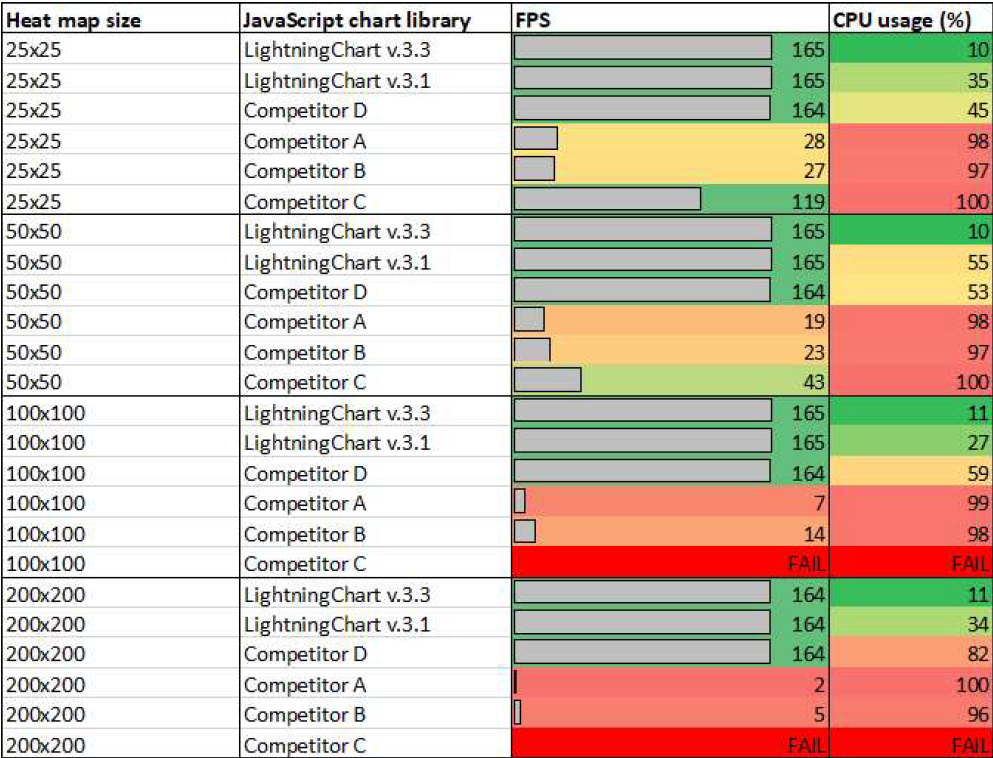
Appending Heatmap의 테스트 결과가 다음 표에 표시되며 특정 매개변수에 따라 색상으로 구분됩니다.
Green = 좋음(Good). Yellow = satisfactory(만족). Red = struggling(힘듬)
JS 라이브러리에 대한 세 번째 테스트에서는 Heatmap을 추가하는 것이 주어진 데이터 포인트의 양과 FPS 및 CPU 점유율과 관련하여 어떻게 동작하는지를 보여 줍니다. 예를 들어, 히트맵을 추가하는 테스트에서 모든 라이브러리는 렌더링에 성공하지만, 놀랍게도 경쟁사 A와 B가 가장 낮은 FPS를 보입니다.
CPU 점유율을 보면 경쟁사 A, B와 C는 CPU를 최대한 사용하면서도 가장 낮은 데이터 포인트를 갖는 저조한 성능을 보입니다.
두 번째 그림에서는 JS 라이브러리가 14,000×14,000(1억 9,600만) 데이터 포인트를 시각화 하도록 밀어 부쳤습니다. 이 극한 테스트에서 남은 유일한 제품은 LightningChart JS V3.1 입니다. 115 FPS의 뛰어난 성능에도 CPU 점유율은 46%에 불과했습니다.


가장 빠른 JS Heatmap에 대한 결론과 분석
다양한 Charting 라이브러리에는 고유한 강점과 이점이 있지만, LightningChart의 강점은 특출난 렌더링 성능으로, 데이터 집약적인 고성능 애플리케이션을 구축하고 거의 모든 유형의 애플리케이션에서 Headtmap 차트를 시각화 할 수 있다는 점 입니다.
이번 성능 비교는 LightningChart JS 라이브러리를 Workflow에 구현하게 될 때 개발자와 엔드유저가 즐길 수 있는 성능과 기능을 보여주기 위한 것 입니다. LightningChart JS를 통해 데이터 시각화 애플리케이션 개발 프로젝트를 향상하는 방법에 대해 자세히 알라 보십시오.
압도적인 성능/결과
정적 Heatmaps :
실시간 Heatmaps (새로고침 및 추가/Refreshing & Appending)
Heatmaps 추가에 있어서 LightningChart JS는 하드웨어 가속의 경쟁 제품보다
835배 더 효율적이었습니다.
Heatmaps 추가에 있어서, LightningChart JS는 하드웨어 가속을 사용하지 않는
경쟁 제품보다 13,800배 더 효율적이었습니다.

이세상에서 가장 빠른 JavaScript용 차팅 라이브러리인 LightningChart JS에 대해 알아보기