LightningChart JS Line Chart 성능 비교 테스트
(2021년 5월 테스트 결과이며 2021년 12월 1일 최종 업데이트 되었습니다)

LightningChart JS Line Chart 성능 비교 테스트
(2021년 5월 테스트 결과이며 2021년 12월 1일 최종 업데이트 되었습니다)
LightningChart JS 라인 차트 성능 테스트 개요
이 테스트는 12 개 차트 제품에 대한 성능 비교입니다. 자신의 차트를 고성능 제품으로 분류하는 주요 소프트웨어 업체의 제품에 대한 평가이며, 제품 비교에는 일부 오픈 소스 및 성능 지향형 라이브러리를 고려하였습니다.
제품 수명이 종료되었거나 더 이상 지원하지 않는 차트는 비교 대상에서 제외하였습니다. 가장 빠르다고 하는 차트를 모두 선택하였으며 선택되지 않은 것이 있다면 알려 주십시오. 이 테스트에 반영할 것 입니다.
의료 애플리케이션(ECG/EEG/ExG), 지진계(Seismography), 원격 측정(Telemetry), 산업 자동화, 진동 연구, 오디오 엔지니어링및 실시간 거래 데이터 애플리케이션에 일반적으로 필요한 진행형(Progressive) 라인 차트 위주로 테스트 하였습니다.
Static Line Charts, Refreshing Line Chart 및 Appending Surface Chart의 세 가지 라인 차트 애플리케이션 유형을 정했습니다. 라이브러리 간 성공과 실패에 대한 각 라인 차트 유형의 성능 수치가 나와 있으며, 테스트 한 라이브러리는 다음과 같습니다 :
LightningChart JS v.3.3.0 | Highcharts 9.1.0 | SciChart JS v.2.0.2115 | Anychart 8.9.0 | amCharts 4 | ECharts 5 | DvxCharts 5.0.0.0 | Dygraphs 2.1.0 | Canvas.js 3.2.16 | μPlot 1.6.17 | Plotly.js 1.58.4 | ZingChart 2.9.3
이번 테스트 프로젝트에 대한 모든 정보를 GitHub에서 직접 볼 수 있습니다.
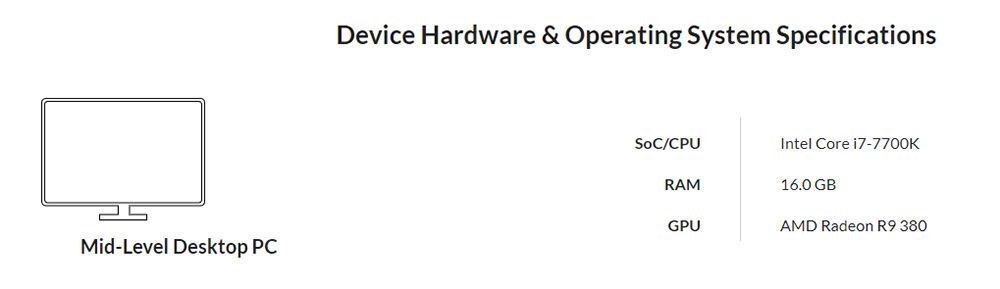
하드웨어 및 운영 체계 사양

테스트 항목 : Static Line Chart
① 로드업(Load-up) 스피드
이 지표는 밀리 초 단위로 측정되며, 렌더링이 시작되고 차트가 사용자에게 완전히 표시되는데 걸리는 시간을 밀리 초 단위로 표시합니다.
Static Line Chart 성능 테스트 결과
LightningChart JS V3.3.0과 다른 차트 라이브러리의 성능을 다음 그래프에서 확인할 수 있습니다(특정 값은 표에 나와 있습니다).
전반적으로 이 테스트는 1천만 개의 데이터 포인트로 수행하였습니다. * 표시는 Google Chrome 및 Mozilla Firefox 브라우저에서 측정한 평균을 나타냅니다. ** 표시는 차트 라이브러리가 다운 샘플링을 사용하였으며 생성된 데이터 시각화가 명확하지 않고 올바르게 표시되지 않았음을 나타냅니다.
다음 막대 차트는 330 밀리 초의 로딩 속도로 1천만 데이터 포인트를 렌더링 할 때 LightningChart JS 라인 차트가 가장 빠르다는 것을 보여 줍니다.
경쟁 제품 E는 로딩 속도가 735ms 이고 세 번째로 근접한 성능을 보인 하드웨어 가속 제품은 로딩 속도가 1,300ms(1초 이상임) 입니다.
경쟁 제품 D, H, G, F, J, B, K, I 및 C는 렌더링 속도가 느립니다. 경쟁 제품 I는 데이터 세트를 렌더링 할 수 없어 테스트 자체를 하지 못하는 수준이었습니다.
LightningChart JS Static Line Charts가 비(非) 하드웨어 가속 라이브러리 보다
평균 65.7 배 더 빠릅니다.
LightningChart JS Static Line Charts가 하드웨어 가속 라이브러리 보다
평균 7.5 배 더 빠릅니다.
테스트 항목 : Line Charts 새로 고침(Refreshing)
① 초당 프레임 수(FPS)
시각화를 초당 업데이트 하는 횟수 입니다. 실시간 성능을 좋게 하려면 최소 40 이상 되어야 합니다.
② CPU 점유율(%)
0에서 100 사이의 % 값으로, 차트가 사용하는 처리 능력을 나타냅니다. 값이 낮을수록 좋습니다.
1. Line Charts 새로 고침(Refreshing) 성능 테스트 결과
웹 데이터 시각화에서 CPU 사용량은 가장 중요한 성능 측정 수치가 됩니다. 웹 페이지에서 차트 컴포넌트가 CPU를 100% 사용하게 되면 사용자 경험(UX)이 결코 좋을 수 없습니다.
LightningChart JS V3.3.0과 다른 차트 라이브러리의 성능을 다음 그래프에서 확인할 수 있습니다(특정 값은 표에 나와 있습니다).
그래프를 보면, LightningChart JS가 10Hz의 새로 고침 비율에서 CPU를 57.6%만 사용한 것에 비해 가장 근접한 성능의 하드웨어 가속 경쟁 제품은 동일한 조건에서 CPU를 93.6% 사용하였습니다. LightningChart JS와 같은 동일한 성능을 달성하려면 훨씬 더 많은 노력을 해야 합니다.
한편, 하드웨어 가속이 없는 경쟁 제품(H, F, B, J, G)은 10Hz 재생률(Refresh Rate)을 달성할 수 없었고 CPU 리소스를 100% 사용하여 추가 프로세스를 실행할 수 없기에 UX가 나빠집니다.
경쟁 제품 C, D(하드웨어 가속), I와 K는 성능 테스트 자체를 할 수 없는 수준이었습니다.
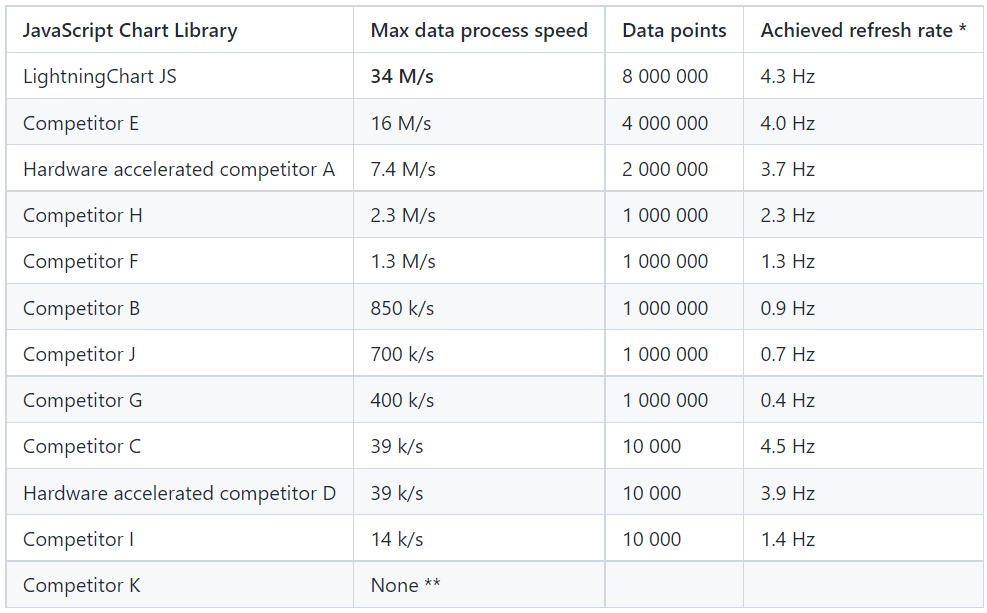
2. 다양한 데이터 포인트 양으로 성능 비교 테스트
이 테스트에서는 주어진 데이터 포인트 양에서 최대 데이터 처리 속도와 달성한 재생률을 측정하였습니다.
결과 분석에 따르면, LightningChart JS는 34M/s의 최대 데이터 처리 속도와 4.3Hz의 최대 재생률로 가장 많은 양의 데이터 포인트(8 백만)를 렌더링 합니다. 가장 근접한 성능의 경쟁 제품은 하드웨어 가속이 아니었으며 16M/s 데이터 처리 속도로 최대 4.0Hz에서 400 만 데이터 포인트를 렌더링 하였습니다.
가장 근접한 성능의 하드웨어 가속 경쟁 제품(A)은 3.7Hz에서 200 만 데이터 포인트만을 렌더링 하였습니다. 기타 경쟁 제품은 빈약한 재생률로 최대 100 만 데이터 포인트를 렌더링하는 수준에 머물렀습니다.
경쟁 제품 K는 성능 테스트 자체를 할 수 없는 수준이었습니다.
* 표시는 Google Chrome과 Mozilla Firefox의 평균값 입니다. ** 표시는 최소한의 데이터 양에도 불구하고 차트가 애니메이션 로딩 시 정지되었음을 나타냅니다.

LightningChart JS Refreshing Line Charts가 비(非) 하드웨어 가속 라이브러리 보다
평균 14.2 배 더 빠릅니다.
LightningChart JS Refreshing Line Charts가 하드웨어 가속 라이브러리 보다
평균 9.1 배 더 빠릅니다.
3. 테스트 항목 : Line Chart 추가(Appending)
① 초당 프레임 수(FPS)
시각화를 초당 업데이트 하는 횟수 입니다. 실시간 성능을 좋게 하려면 최소 40 이상 되어야 합니다.
② CPU 점유율(%)
0에서 100 사이의 % 값으로, 차트가 사용하는 처리 능력을 나타냅니다. 값이 낮을수록 좋습니다.
Line Charts 추가(Appending) 성능 테스트 결과
LightningChart JS V3.3.0과 다른 차트 라이브러리의 성능을 다음 그래프에서 확인할 수 있습니다(특정 값은 표에 나와 있습니다).
이 테스트의 결과는 더 극단적 입니다. 다음은 10 개 채널과 각 채널에 대해 10,000 데이터 포인트 추가 및 15 초 동안 표시된 데이터 이력(Data History)에 대한 결과 입니다.
LightningChart JS Line Charts는 CPU 리소스를 모두 사용하지 않는 유일한 제품입니다. LightningChart JS는 CPU의 21% 만 사용하고도 60FPS를 달성합니다.
가장 근접한 하드웨어 가속 경쟁 제품(A) 조차도 다른 프로세스를 실행하기 위한 리소스를 남기지 않고 CPU를 모두 사용합니다. 경쟁 제품 E와 H도 비슷한 결과를 나타냅니다.
나머지 경쟁 제품은 성능 테스트 자체를 할 수 없는 수준이었습니다.
제품별 성능 비교 : LightningChart vs. 기타 하드웨어 가속 라이브러리
다음 표에서 LightningChart JS가 최소 CPU 사용량과 가장 높은 재생률로 초당 100 만개의 수신 데이터 포인트를 처리하는 것을 볼 수 있습니다. 경쟁 제품 A는 FPS 속도가 낮고 CPU를 모두 사용하기 때문에 100,000 개의 수신 데이터 포인트를 처리하는데도 어려움을 겪고 있습니다.
경쟁 제품 D는 거의 모든 CPU를 사용하면서도 초당 1,000 개의 수신 데이터 포인트를 처리하는데도 성능이 더 나쁩니다.
따라서, 다른 하드웨어 가속 차트와 비교할 때 LightningChart JS는 평균 198 배 더 많은 데이터를 처리하는 동시에 4.2 배 더 적은 CPU 전력을 사용하고도 4 배 더 빠르게 새로 고침을 할 수 있습니다.
LightningChart JS Appending Line Charts가 하드웨어 가속 라이브러리 보다 평균 332.6 배 더 빠릅니다.
제품별 성능 비교 : LightningChart vs. 기타 비(非) 하드웨어 가속 라이브러리
다음 표에서 LightningChart JS가 최소 CPU 사용과 가장 높은 재생률로 초당 100 만개의 수신 데이터 포인트를 처리하는 것을 볼 수 있습니다.
경쟁 제품 E는 13.2의 낮은 FPS 속도에서 100,000 개의 데이터 포인트만 렌더링 하기 위해 CPU 리소스를 모두 사용해야 합니다.
나머지 경쟁 제품은 모든 CPU 리소스를 사용하여 10.6 보다 낮은 FPS에서 10,000 개의 데이터 포인트만 렌더링 합니다.
따라서, 비(非) 하드웨어 가속 차트와 비교할 때, LightningChart JS는 평균 18,000 배 더 많은 데이터를 처리하는 동시에 4.1 배 적은 CPU 전력을 사용하고도 7 배 더 빠르게 새로 고침을 할 수 있습니다.
LightningChart JS Appending Line Charts가 비(非) 하드웨어 가속 라이브러리 보다 평균 516,000 배 더 빠릅니다.
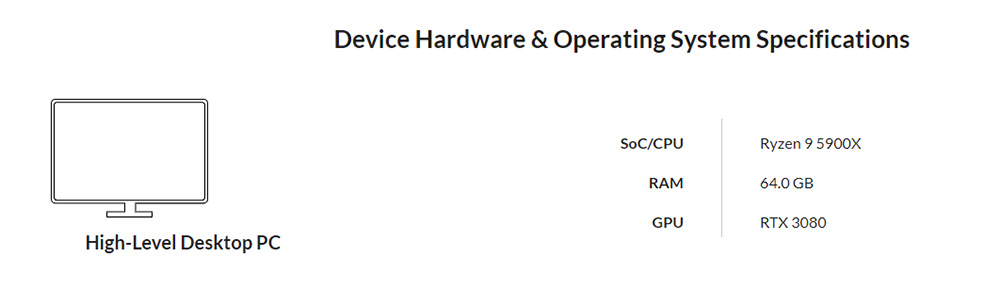
고성능 기기에서 성능 테스트
LightningChart JS의 기능을 중간 수준의 기기에서만 평가할 수 없습니다. 고성능 기기는 모든 유형의 애플리케이션에 도움이 되며, 이런 장치에서 구현될 때도 LightningChart는 최고의 성능을 보여줍니다.
하드웨어 & OS 사양

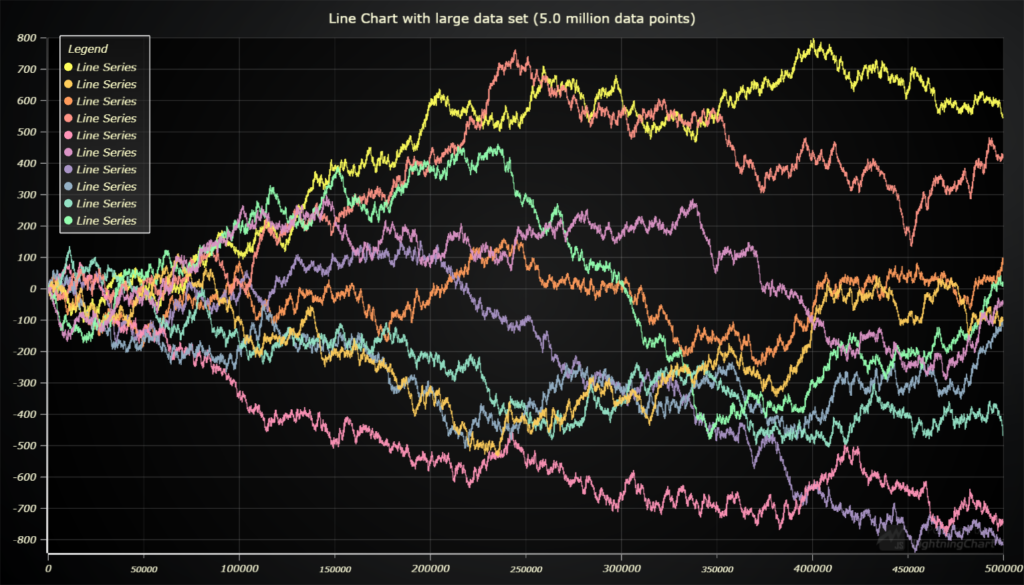
1. 테스트 항목 : Static Line Charts
고성능 기기에서 LightningChart JS Static Line Charts는 최대 5억 개 데이터 포인트의 데이터 세트를 렌더링 할 수 있으며, 1억 개의 데이터 포인트가 있는 라인 차트를 6.5 초 만에 로드할 수 있습니다.

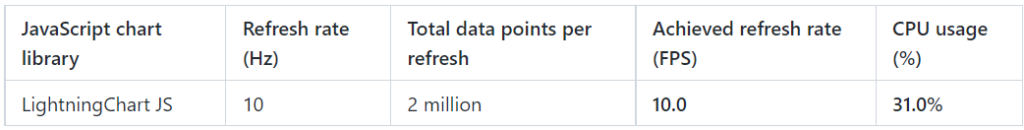
2. 테스트 항목 : Line Charts 새로 고침(Refreshing)
이제 LightningChart JS는 새로 고침 라인 데이터 시각화를 실시간으로 할 수 있다고 공식적으로 말할 수 있습니다. 다음 테스트에서 보면 LightningChart JS는 CPU 리소스를 31%만 사용하여 10Hz의 재생률로 200 만 데이터 포인트를 렌더링 합니다.
CPU 리소스를 더 적게 사용하면 애플리케이션은 데이터 분석/계산 같은 다른 작업을 계속 실행할 수 있는 충분한 CUP 성능을 갖게 됩니다.


3. 테스트 항목 : Line Charts 추가(Appending)
이제 LightningChart JS는 라인 추가(Appending) 데이터 시각화도 실시간으로 할 수 있다고 공식적으로 말할 수 있습니다. 다음 결과를 통해 많은 양의 채널과 극단적인 입력 주파수로 인해 심각하게 무거워진 애플리케이션을 볼 수 있습니다.
실시간 라인 데이터 시각화 애플리케이션에 대한 고객의 실질적인 요구 사항을 충족해야 하는데, 다른 차팅 솔루션에서는 일반적으로 입력 속도와 표시된 총 데이터 포인트 수에 의하여 성능이 제한되는 것을 볼 수 있습니다.


가장 빠른 JavaScript 차트는 ?
결론 : LightningChart JS V3.3.0이 초기 렌더링 시간이 가장 짧으며 CPU 오버헤드가 가장 낮은 상태로 매우 작은 메모리 공간에서 실행되며 마우스 작용이 가장 빠르게 반응합니다.
다른 차트 라이브러리와 비교할 때, 모든 테스트에서 LightningChart JS는 사용 가능한 가장 높은 데이터 포인트에 도달합니다.
일부 경쟁 제품은 FPS를 높이기 위한 방법으로 다운 샘플링을 사용합니다. 실질적이고 신뢰성 있는 애플리케이션을 만드는 소프트웨어업체에서 다운 샘플링을 사용하거나 용인 해서는 안됩니다. 다운 샘플링을 하지 않았다면, 일부 경쟁 제품에서는 훨씬 더 나쁜 성능 결과가 나왔을 것 입니다.
다운 샘플링과 기타 데이터 시각화 오류에 대한 자세한 내용은 성능 테스트 종합보고서 (PDF)를 참조 하십시오.
테스트 결과 요점 정리 :
중간 수준(Mid-level) 기기에서 테스트
JavaScript 용으로 전 세계에서 가장 빠른 차팅 라이브러리인 LightningChart JS에 대하여 더 자세히 알아 보십시오 !